一足お先のホワイトデー/くろさん塗り絵/覚書♪ [→しんり・くろ・ぽとふ]
■一足お先のホワイトデー♪
■くろさん塗り絵v
■ヘッダー覚書w
■ねこしょうかい★
_____
→ ログサイトこちらw
→アルカナ・クエスト=音羅さんマナ納付感謝です★<助かってるよ~v
_____
■一足お先のホワイトデー♪
3月14日はホワイトデー、と言う事でvvv

≫希紫ルオン さんのブログ『海星』はこちら
バレンタインにチョコレートをあげたので、ホワイトデーには鷲庵さんからお返しがあるかな~v
とりあえず、たちまちキャンディーを一つ。
らぶらぶはいいvvv(笑)

先日送ったバトンで鷲庵さんは寒い時にくろさんを抱き締めて暖を取るとあったので描いて見た(笑)
こーゆうのは描いててとっても楽しいですw
_____
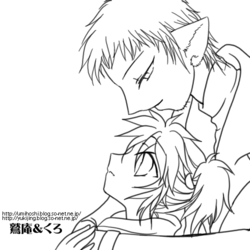
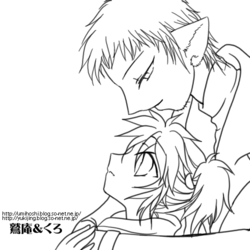
■くろさん塗り絵を希紫ルオン さんに塗って頂きました♪
ゆきじ宅のくろさんとルオンさん宅鷲庵さんと一緒絵の塗り絵線画を塗って頂きました★
◆希紫ルオン さんに塗って頂きました♪(2012.01.15)

≫希紫ルオン さんのブログ『海星』はこちら
ルオンさんv
素敵なデート絵塗りをありがとうございました★
・線画はフリーですv←塗ったら是非下さい(>w<///
・色塗りしてゆきじ さんへプレゼントしてください♪

_____
■ヘッダー覚書w
先日ヘッダー変更のお手伝いをさせて頂きました。
(※完全に押しかけでしたがorz)
折角なので覚書を…。
so-netブログ用「オリジナルフォトヘッダー1」のヘッダー画像の縦幅違いの設定カスタマイズ方法。
※何かあっても責任取りませんので、自己責任でチャレンジして下さい。
画像を用意します。
横900x縦500が推奨されています。この場合このカスタマイズは不要です。
横は900pxでご用意下さい。
縦はお好きなサイズでどうぞ、今回は300pxと仮定します。
ブログデザインの「オリジナルフォトヘッダー1」を選択。
http://blog-help.blog.so-net.ne.jp/originalphotoheader
を参考にして画像設定します。
※画像選択の際に「ファイル」~「サムネイル画像表示」のチェックを外して画像を選択。
同cssの
#container とある記述部分の
padding-top:500px;
background-size:auto 500px;
を↓画像の高さの300pxに書き変えます。
padding-top:300px;
background-size:auto 300px;
body とある記述部分の
background:#ffffff url(_common/skins/9007/images/img_bg.gif) repeat-x;
を↓一部削除します。
background:#ffffff ;
※背景の黒画像部分が無くなり、白背景になります。
黒背景が必要な場合は自作して使用して下さい。
#banner とある記述部分の
top:420px;
background:url(_common/skins/9007/images/title_bg.png);
を↓画像の高さの300px-80px=220pxに書き変え、一部削除します。(タイトルラインの画像が消えます)
top:220px;
background:;
===
top:420px; ←ブログ名の位置が変わります。top:35px;など好きな位置へ調整して下さい。
height:80px; ←ブログ名とブログ紹介の入るサイズです。
background:url(_common/skins/9007/images/title_bg.png); ←タイトルラインの画像です。
===
#banner h1 a とある記述部分の
color:#ffffff;
を↓好きな色のカラーコードに書き変えます。(ブログ名です)
color:#4d4d4d;
#lead とある記述部分の
color:#ffffff;
を↓好きな色のカラーコードに書き変えます。(ブログ紹介です)
color:#4d4d4d;
これで保存すると良いかと思います(^^///
又何かありましたら質問下さいね、分かる所であれば回答しますのでv
■簡単なヘッダー画像変更の裏技
ヘッダー画像の差し替え方法です。自己責任でどうぞ。
反転記事とします。
好みのテンプレートを設定してテンプレート名横の「編集」を選択。
cssが開きますので、
#banner から以下の部分を探します。
background: url(/_common/skins/○○○/images/header_bg.jpg) no-repeat center top;
見つけたら()の中をコピーします。
/_common/skins/○○○/images/header_bg.jpg
↑コピーする部分。
自分のブログを別窓で開きます。
開いたURL部分にコピー部分をペーストします。
http://■■■.blog.so-net.ne.jp/_common/skins/○○○/images/header_bg.jpg
これを表示するとヘッダー画像が表示されますので、右クリックから画像情報をGetします。
ここでは 大きさを 900px × 165px と仮定します。
900px × 165pxのサイズでヘッダー画像を自作します。
※自作です、自分で作ります。勝手に人様の画像を使ってはダメですよ。
※ネットで拾って来たアニメ等の画像もダメですよ。
作った画像をファイル追加でアップロードします。
アップロードした画像を「編集」~「元ファイルを見る」~URLをコピーします。
http://■■■.blog.so-net.ne.jp/_images/blog/_●●●/■■■/作った画像.jpg
※使用するのは太字部分
cssの#banner 内
background: url(/_common/skins/○○○/images/header_bg.jpg) no-repeat center top;
を
background: url(/_images/blog/_●●●/■■■/作った画像.jpg) no-repeat center top;
とペーストして書き変えます。
※最初の / を忘れやすいので注意
これで保存するとヘッダー画像だけ挿し変わってる予定です。
お役に立てたら幸いです(^^///
≫So-netブログ「使い方マニュアル」【デザイン】
http://blog-help.blog.so-net.ne.jp/archive/c2300127784-1
≫とほほのWWW入門
http://www.tohoho-web.com/www.htm
等参考にお勉強して下さいね♪
_____
■ねこしょうかい★
猫写真の紹介です(笑)<別名:親ばかコーナーです(>ワ<///

neko06-28 posted by (C)ゆきじ
マントのあずき♪

■くろさん塗り絵v
■ヘッダー覚書w
■ねこしょうかい★
_____
→ ログサイトこちらw
→アルカナ・クエスト=音羅さんマナ納付感謝です★<助かってるよ~v
_____
■一足お先のホワイトデー♪
3月14日はホワイトデー、と言う事でvvv

≫希紫ルオン さんのブログ『海星』はこちら
バレンタインにチョコレートをあげたので、ホワイトデーには鷲庵さんからお返しがあるかな~v
とりあえず、たちまちキャンディーを一つ。
らぶらぶはいいvvv(笑)

先日送ったバトンで鷲庵さんは寒い時にくろさんを抱き締めて暖を取るとあったので描いて見た(笑)
こーゆうのは描いててとっても楽しいですw
_____
■くろさん塗り絵を希紫ルオン さんに塗って頂きました♪
ゆきじ宅のくろさんとルオンさん宅鷲庵さんと一緒絵の塗り絵線画を塗って頂きました★
◆希紫ルオン さんに塗って頂きました♪(2012.01.15)

≫希紫ルオン さんのブログ『海星』はこちら
ルオンさんv
素敵なデート絵塗りをありがとうございました★
・線画はフリーですv←塗ったら是非下さい(>w<///
・色塗りしてゆきじ さんへプレゼントしてください♪

_____
■ヘッダー覚書w
先日ヘッダー変更のお手伝いをさせて頂きました。
(※完全に押しかけでしたがorz)
折角なので覚書を…。
so-netブログ用「オリジナルフォトヘッダー1」のヘッダー画像の縦幅違いの設定カスタマイズ方法。
※何かあっても責任取りませんので、自己責任でチャレンジして下さい。
画像を用意します。
横900x縦500が推奨されています。この場合このカスタマイズは不要です。
横は900pxでご用意下さい。
縦はお好きなサイズでどうぞ、今回は300pxと仮定します。
ブログデザインの「オリジナルフォトヘッダー1」を選択。
http://blog-help.blog.so-net.ne.jp/originalphotoheader
を参考にして画像設定します。
※画像選択の際に「ファイル」~「サムネイル画像表示」のチェックを外して画像を選択。
同cssの
#container とある記述部分の
padding-top:500px;
background-size:auto 500px;
を↓画像の高さの300pxに書き変えます。
padding-top:300px;
background-size:auto 300px;
body とある記述部分の
background:#ffffff url(_common/skins/9007/images/img_bg.gif) repeat-x;
を↓一部削除します。
background:#ffffff ;
※背景の黒画像部分が無くなり、白背景になります。
黒背景が必要な場合は自作して使用して下さい。
#banner とある記述部分の
top:420px;
background:url(_common/skins/9007/images/title_bg.png);
を↓画像の高さの300px-80px=220pxに書き変え、一部削除します。(タイトルラインの画像が消えます)
top:220px;
background:;
===
top:420px; ←ブログ名の位置が変わります。top:35px;など好きな位置へ調整して下さい。
height:80px; ←ブログ名とブログ紹介の入るサイズです。
background:url(_common/skins/9007/images/title_bg.png); ←タイトルラインの画像です。
===
#banner h1 a とある記述部分の
color:#ffffff;
を↓好きな色のカラーコードに書き変えます。(ブログ名です)
color:#4d4d4d;
#lead とある記述部分の
color:#ffffff;
を↓好きな色のカラーコードに書き変えます。(ブログ紹介です)
color:#4d4d4d;
これで保存すると良いかと思います(^^///
又何かありましたら質問下さいね、分かる所であれば回答しますのでv
■簡単なヘッダー画像変更の裏技
ヘッダー画像の差し替え方法です。自己責任でどうぞ。
反転記事とします。
好みのテンプレートを設定してテンプレート名横の「編集」を選択。
cssが開きますので、
#banner から以下の部分を探します。
background: url(/_common/skins/○○○/images/header_bg.jpg) no-repeat center top;
見つけたら()の中をコピーします。
/_common/skins/○○○/images/header_bg.jpg
↑コピーする部分。
自分のブログを別窓で開きます。
開いたURL部分にコピー部分をペーストします。
http://■■■.blog.so-net.ne.jp/_common/skins/○○○/images/header_bg.jpg
これを表示するとヘッダー画像が表示されますので、右クリックから画像情報をGetします。
ここでは 大きさを 900px × 165px と仮定します。
900px × 165pxのサイズでヘッダー画像を自作します。
※自作です、自分で作ります。勝手に人様の画像を使ってはダメですよ。
※ネットで拾って来たアニメ等の画像もダメですよ。
作った画像をファイル追加でアップロードします。
アップロードした画像を「編集」~「元ファイルを見る」~URLをコピーします。
http://■■■.blog.so-net.ne.jp/_images/blog/_●●●/■■■/作った画像.jpg
※使用するのは太字部分
cssの#banner 内
background: url(/_common/skins/○○○/images/header_bg.jpg) no-repeat center top;
を
background: url(/_images/blog/_●●●/■■■/作った画像.jpg) no-repeat center top;
とペーストして書き変えます。
※最初の / を忘れやすいので注意
これで保存するとヘッダー画像だけ挿し変わってる予定です。
お役に立てたら幸いです(^^///
≫So-netブログ「使い方マニュアル」【デザイン】
http://blog-help.blog.so-net.ne.jp/archive/c2300127784-1
≫とほほのWWW入門
http://www.tohoho-web.com/www.htm
等参考にお勉強して下さいね♪
_____
■ねこしょうかい★
猫写真の紹介です(笑)<別名:親ばかコーナーです(>ワ<///

neko06-28 posted by (C)ゆきじ
マントのあずき♪
『Livly Island』『リヴリーアイランド』は、株式会社ゲームポットの登録商標です。
リヴリーアイランドに関わる著作権その他一切の知的財産権は、 株式会社ゲームポットに属します。
このサイトは『リヴリーアイランド』 および株式会社ゲームポットとは一切関係がありません。
このブログの絵文の著作権は管理人が有し、無断転載・配布・加工等は禁止です。※配布以外の絵文のお持ち帰り禁止。
ブログにある版権物等は各出版社や発売元とは一切関係ありません。
≫ キリnice!:54321
→nice!:55555/56789
→nice!:55555/56789






くろさんとらぶらぶイラストがぁww
お返しのあめはくろさんのお口にw イラストのように。
ご用意したのは特別に作らせた飴かと思われます。
素敵なホワイトデーなのですよ。
寒いときの鷲庵の暖の取り方w
いろんな意味でお互いにポカポカ。
寒いところにいて平気ですねw
こちらのイラストもらぶらぶで素敵です。
二人の甘いイラストを拝見できて幸せです。
ゆきじさんありがとうございました。
イラスト、いただいて帰ります。
そして塗り絵を飾ってくださってありがとうございました。
by 希紫ルオン (2012-03-13 09:51)
■希紫ルオン さま
ありがとうございます♪
実はホワイトデーと言う事で、丸っと記事一つ差し替えましたw
用意してた記事は来週になりました(笑)
なにせ折角のホワイトデーですから(>ワ<///
イラストのお迎えと小話vvv感謝です~vvv
by ゆきじ (2012-03-15 00:20)