AzPainter2使い方01 [講/AzPainter2・sai]
■ゆきじのAzPainter2使い方覚書
まずは準備~ペン入れまで★
長くて多分重いので気になる方のみどうぞ~(^^)

_____
★『AzPainter2』をDLする。
AzPainter2はペンタブ(筆圧)対応のペイント用フリーソフトです。
DLして圧縮を解凍すればそのまま直ぐに使えます。
インストローラーなどを使用しないのでレジストリに後が残りません。
≫AzPainter2(vector)
≫AzPainter2(本家)
→ゆきじは本家サイト様からDLしてきました。
(本家配布はバージョンが最新版な事が多く、vector配布はウィルスなどが安心)
※便利な解凍ツールはこちらからどうぞ♪(vector)
圧縮を解凍して好きな場所へ納めます。
※超初心者さん向けにしつこく書きます(^^;
コンピューター(マイコンピューター?)を開くとハードディスクドライブ(HDD)が表示されます。
買ったままのパソコンの場合、殆どの場合がメイン(Windowsの入っている)HDDにプログラムが収納され、サブHDDは空の状態になっている事が多いです。
(最近はバックアップが収納されているのかな?)
ゆきじのvista(ノートPC)の場合
メインHDDは「Windows vista(C:)」、サブHDDは「ローカルディスク(D:)」となっています。
この「ローカルディスク」に新しくDLする物や自分のデータなどを入れて行きます。
ゆきじの場合はローカルディスク(D:)にそれぞれフォルダを作っています。
『ツール』
お絵かきソフトやエディターソフトなどソフト関係を入れています。ハガキソフトもここ。
個人的にインストール先を「参照」で選べるソフトはここに入れてます。
(↓ここからは外付けHDDを使っている人は外付けHDDに作る事をオススメします。)
『事務所』
仕事関係のデータはこの中に各種フォルダを作って収納。
『ゆきじ』
ゆきじ個人のデータはこの中。
→『イラスト』の中に更に『下書き』や『頂き物』など色々。
『DLデータ』
DLした圧縮データをそれぞれフォルダを作って入れてあります。
使った物も使わなかった物も残しているのでカオスです。(笑)
本題に戻る♪
殆ど空状態のサブHDD(「ローカルディスク(D:)」)を開き、「新しくフォルダを作る」で『ツール』など適当なフォルダを作ります。
更にその中に圧縮解凍した『AzPainter2』を移動させます。
(フォルダ名が『azpt207』(09.12.05現在)になってるので書き変えてもOK)
『azpt207』(AzPainter2)のフォルダを開いて「AzPainter2」(アプリケーション)のアイコンを右クリックして「送る」→「デスクトップ(ショートカットを作成)」にしたらフォルダを閉じます。
デスクトップに「AzPainter2 - ショートカット」のアイコンが出来ていたら準備OK★
ゆきじは「AzPainter2」に名前を変更してます。
★『AzPainter2』開く

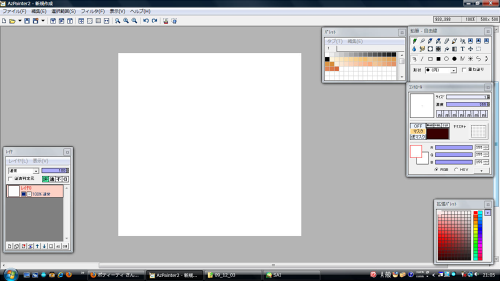
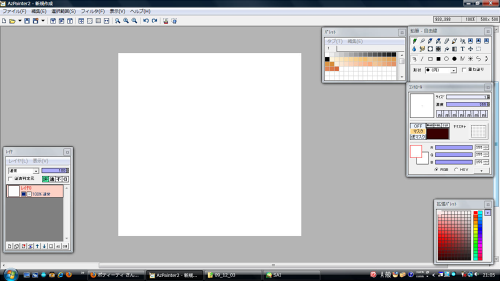
『AzPainter2』を開くとこんな画面が出ましたv
まず、上部ツールバーの「ファイル」→「環境設定」を開きます。

すると「環境設定」が開きます。
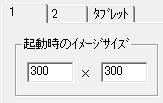
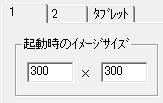
まず「起動時のイメージサイズ」を設定しましょう♪
ゆきじは最大500pxとしているので「500」×「500」にしました♪


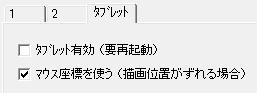
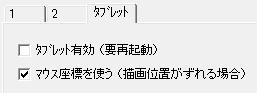
次はそのまま「タブレット」を選択して「マウス座標を使う」にチェックします。
『OK』にしたら早速お絵かきです♪
◆イメージサイズを変更
最初に開いたら300×300とちょっと小さかったので大きくします。
上部ツールバーの「編集」→「イメージサイズの変更」を開いて変更します。
□が9個並んでいますが、これは現在の絵をどの位置に設定してイメージサイズを増やすか(減らすか)と言う物なので今回は不要~♪
サイズを入れたらOKしますv
(右下に設定したら右下を基準に上~左が増減します)
◆下書きラフ

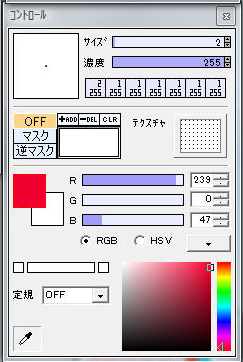
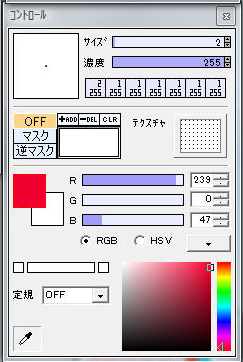
「鉛筆-自由線」を選択(ツールウィンドウといいます)

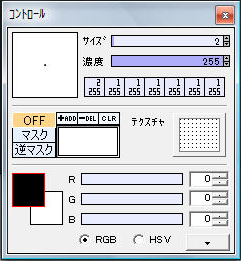
コントロールウィンドウで「サイズ」を適当に動かして書きやすい太さにします。
サクサク描いて決めると良いと思います♪
ツールバーの右端の点線付き消しゴムのアイコンで全消し出来ますv

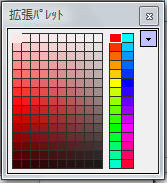
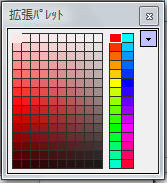
「拡張パレット」の右のレインボーから「赤」を選択します。
赤線で適当にイラストのイメージを描きます。
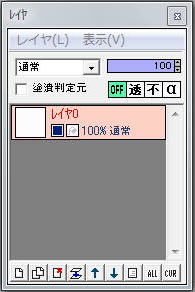
だいたいOKになったら「レイヤ」の透明度を下げます。
 →
→
赤い線が薄くなったらペン入れの開始開始♪
上部ツールバーの虫眼鏡アイコンで編集する画面サイズが変わります♪
◆保存します
本格的に始める前に一度保存しましょう♪
上部ツールバーの「ファイル」→「別名で保存」
『名前を付けて保存』が開き、各種設定も行います。

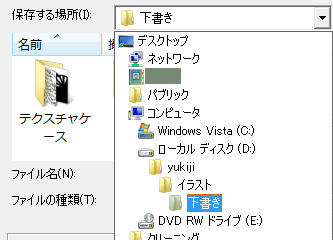
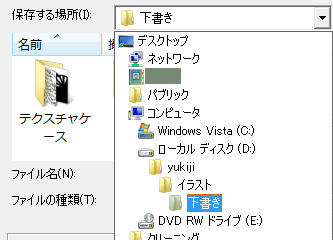
保存先の指定です。
ゆきじの場合は ローカルディスク(D:)~yukiji~イラスト~下書き に保存します。

ファイル名はupしやすいので半角英数字を使うのがオススメです。
ゆきじは「shinri_B.D091204」にしました。(しんりのBD絵、09年12月4日~の意味)
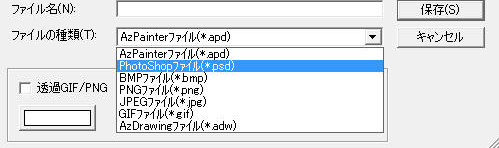
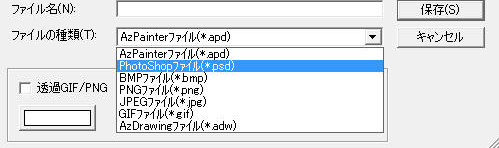
ファイル形式を選択します。
『AzPainter2』だけしか使わないなら「Azpainterファイル(*.apd)」で良いです。
ゆきじはsaiやphotoshopなど併用しますので「photoshopファイル(*.psd)」を選択しました。
必要事項が埋まったら「保存(S)」します。
◆ペン入れ

ペン入れ用に新しいレイヤーを用意しましょう♪
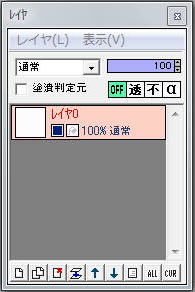
左下の□アイコンが「追加」ですv(カーソルをアイコン上に持っていくと説明がでます。)
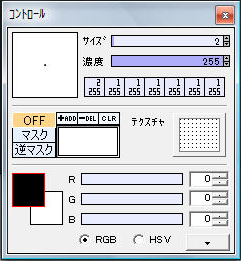
ツールウィンドウのペン先アイコンにして、コントロールウィンドウのサイズを好みに動かします。
ゆきじは2にしましたv
コントロールの右下の▼を押します。

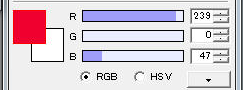
色の部分が表示されたので、カラーグラデーションの左下端にすると、色が黒になりますv
(拡張パレットから作業してもOK)
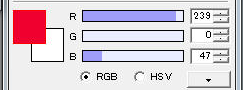
ここで確認↓

赤の部分が黒になればOK。
赤の部分と白の部分それぞれに色を入れる事が出来ますよ♪
使いたい方をクリックすれば直ぐ色変更出来るので便利です。
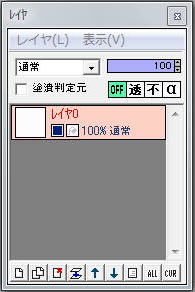
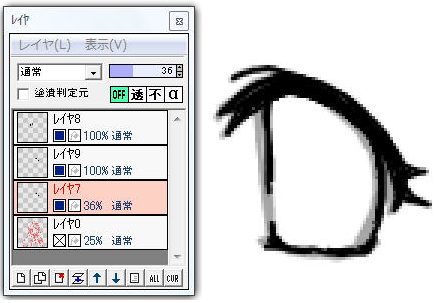
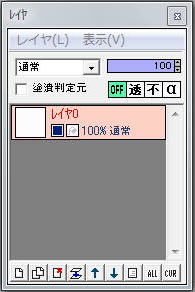
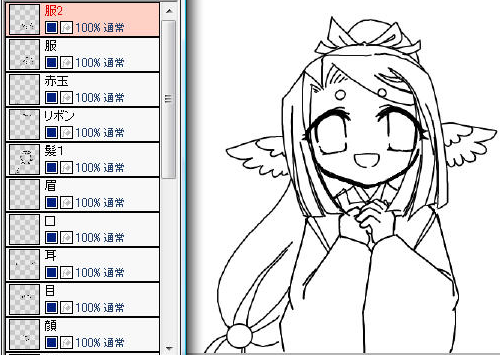
レイヤーウィンドウを確認します。
新しく作ったレイヤー(レイヤ1)に色が付いていればOK。
早速ペン入れ開始★
レイヤ1枚で上手く描けないならレイヤ数枚使って描くといいです(^^)
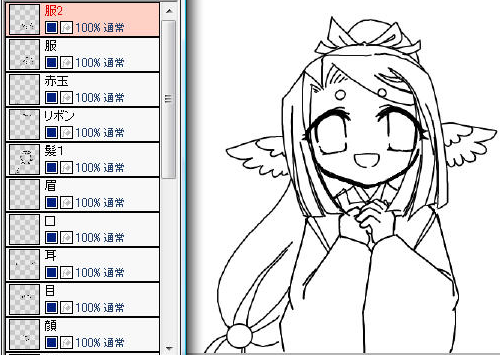
ゆきじは後からパーツ(肌、髪、服など)毎に線画色を変えられたらと思っているので、それぞれ別レイヤーで線画を描きました。
※注意!
レイヤーは重いのでPCスペックが心配なら、なるべくレイヤーは少なく使用するのが良いです。
多いのが良い訳じゃないの(^^)
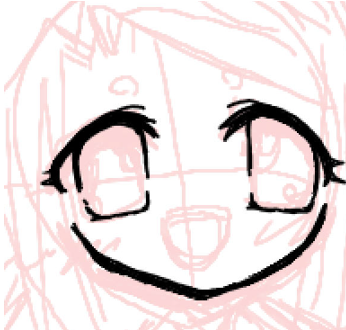
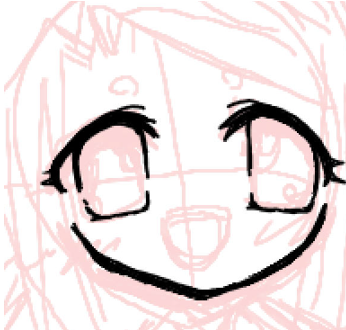
右目と左目の大きさがチグハグになったので、補修します。
ツールウィンドウの消しゴム3種の内右から3個目の「消しゴム(ドット)」を選択、サイズ調節(コントロールウィンドウ)しますv
レイヤウィンドウの左下2個目のアイコンでレイヤを「複製」し、目1枚目の左目を消し、目2枚目の右目を消します。
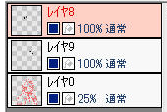
◆レイヤーの非表示

レイヤーを非表示にしたりしながらチェックしましょう。(レイヤの青い■をクリックすると×→非表示になります。)
◆レイヤーの縮小と拡大
左右一つづつの目レイヤーが出来たので、小さかった方の目レイヤー(向かって右)を選択。
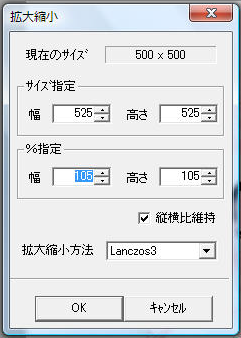
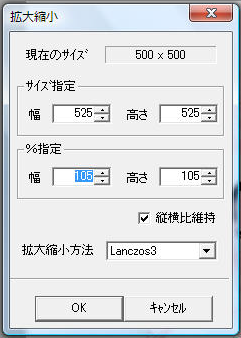
上部ツールバー「選択範囲」→「拡大縮小」

%にして100→105とちょっとだけ大きくしたのです。
※縦横比維持は必ずチェックを入れましょう。
◆レイヤの移動

大きさは丁度良くなりましたが位置がずれたので移動します。
ツールウィンドウの矢印付きの十字アイコンを選択。
目的のレイヤーを選択。
普通に画面をクリックしたまま移動すると・・・位置が変わりました♪
が、拡大したので線画が荒くなったような気がするので、拡大した目を下書きに新しく描き直しました。

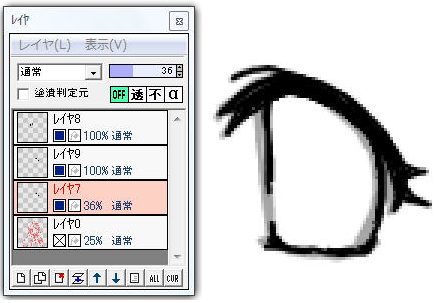
◆レイヤーの透明度
下書きの時と同じくレイヤの透明度を下げ(下の薄い灰色→元は黒)、新しいレイヤに描きました。
下書きの赤いのが邪魔だったので非表示にしてます。

◆レイヤーの削除
良い感じになったので、レイヤウィンドウの左から3個目、□に赤い×が付いたアイコンで下絵になった目レイヤーを消します。
レイヤウィンドウの左から4個目、□が上下にその間に青い↓が付いたアイコン(下のレイヤと結合)で左右の目レイヤを1つにします。
 →
→
続けて新しいレイヤをつくってどんどんペン入れをします。
◆レイヤーの回転
下書きの体部分が斜めになっているので、調整します。
上部ツールバー「選択範囲」→「任意回転」
右に8度傾けたいので「8」(アンチェイリアスには必ずチェック)にしました。左に8度の場合はマイナス(-8)とします。
 →
→

線画を描くのに回転した下絵の顔が邪魔だったので、下絵の上に一枚レイヤを置いて、顔部分だけ白で適当に塗ってます。
◆レイヤーの複製
しんりの狩衣のペン入れが面倒だったので、着物(服1レイヤ)をレイヤ複製にして(服2レイヤ)とします。
服1レイヤの透明度を下げ、服2レイヤを選択して消しゴム(ドット)で不要な部分を消し、狩衣の襟を描きたしました。


◆円を描く
髪留めの赤玉を描きます。
ツールウィンドウでペンを選択し、更に○アイコンを選択して、新規レイヤーの上で描きます。
※アンチェイリアスにチェックが入っているか確認しましょう。
微妙な位置調整は→付きの十字アイコン(移動ツール)でします。
又、使い終わったら自由線に戻しておきましょう★

これで線画部分が完成したので、不要になった下絵を削除します♪
上部ツールバー「ファイル」~「上書き保存」しましょうv
近いうちに色塗り編をupしますね~♪
_____
◆準備~ペン入れ編はコチラ
◆色塗り編はコチラ
◆~完成編はコチラ
_____
◇ゆきじが参考にさせて頂いたサイトさまv
◆shed tears
→making(このサイト様を参考にテスト描きさせて頂きました)
◆ファンタシースターポータブル2(PSPo2)攻略コミュニティ
→ヘルプ > アバター(トリミング方法を参考にさせて頂きました)
◆abraya本舗
→AzDrawing + AzPainter2_その3 ~AzPainter2:線画の色変更~ (線画の色変えを参考にさせて頂きました)
◇他にも講座サイト様がありました★
◆IRADUKAI(多種ソフトの講座があります★画像クリックからv)

まずは準備~ペン入れまで★
長くて多分重いので気になる方のみどうぞ~(^^)

_____
★『AzPainter2』をDLする。
AzPainter2はペンタブ(筆圧)対応のペイント用フリーソフトです。
DLして圧縮を解凍すればそのまま直ぐに使えます。
インストローラーなどを使用しないのでレジストリに後が残りません。
≫AzPainter2(vector)
≫AzPainter2(本家)
→ゆきじは本家サイト様からDLしてきました。
(本家配布はバージョンが最新版な事が多く、vector配布はウィルスなどが安心)
※便利な解凍ツールはこちらからどうぞ♪(vector)
圧縮を解凍して好きな場所へ納めます。
※超初心者さん向けにしつこく書きます(^^;
コンピューター(マイコンピューター?)を開くとハードディスクドライブ(HDD)が表示されます。
買ったままのパソコンの場合、殆どの場合がメイン(Windowsの入っている)HDDにプログラムが収納され、サブHDDは空の状態になっている事が多いです。
(最近はバックアップが収納されているのかな?)
ゆきじのvista(ノートPC)の場合
メインHDDは「Windows vista(C:)」、サブHDDは「ローカルディスク(D:)」となっています。
この「ローカルディスク」に新しくDLする物や自分のデータなどを入れて行きます。
ゆきじの場合はローカルディスク(D:)にそれぞれフォルダを作っています。
『ツール』
お絵かきソフトやエディターソフトなどソフト関係を入れています。ハガキソフトもここ。
個人的にインストール先を「参照」で選べるソフトはここに入れてます。
(↓ここからは外付けHDDを使っている人は外付けHDDに作る事をオススメします。)
『事務所』
仕事関係のデータはこの中に各種フォルダを作って収納。
『ゆきじ』
ゆきじ個人のデータはこの中。
→『イラスト』の中に更に『下書き』や『頂き物』など色々。
『DLデータ』
DLした圧縮データをそれぞれフォルダを作って入れてあります。
使った物も使わなかった物も残しているのでカオスです。(笑)
本題に戻る♪
殆ど空状態のサブHDD(「ローカルディスク(D:)」)を開き、「新しくフォルダを作る」で『ツール』など適当なフォルダを作ります。
更にその中に圧縮解凍した『AzPainter2』を移動させます。
(フォルダ名が『azpt207』(09.12.05現在)になってるので書き変えてもOK)
『azpt207』(AzPainter2)のフォルダを開いて「AzPainter2」(アプリケーション)のアイコンを右クリックして「送る」→「デスクトップ(ショートカットを作成)」にしたらフォルダを閉じます。
デスクトップに「AzPainter2 - ショートカット」のアイコンが出来ていたら準備OK★
ゆきじは「AzPainter2」に名前を変更してます。
★『AzPainter2』開く

『AzPainter2』を開くとこんな画面が出ましたv
まず、上部ツールバーの「ファイル」→「環境設定」を開きます。

すると「環境設定」が開きます。
まず「起動時のイメージサイズ」を設定しましょう♪
ゆきじは最大500pxとしているので「500」×「500」にしました♪


次はそのまま「タブレット」を選択して「マウス座標を使う」にチェックします。
『OK』にしたら早速お絵かきです♪
◆イメージサイズを変更
最初に開いたら300×300とちょっと小さかったので大きくします。
上部ツールバーの「編集」→「イメージサイズの変更」を開いて変更します。
□が9個並んでいますが、これは現在の絵をどの位置に設定してイメージサイズを増やすか(減らすか)と言う物なので今回は不要~♪
サイズを入れたらOKしますv
(右下に設定したら右下を基準に上~左が増減します)
◆下書きラフ

「鉛筆-自由線」を選択(ツールウィンドウといいます)

コントロールウィンドウで「サイズ」を適当に動かして書きやすい太さにします。
サクサク描いて決めると良いと思います♪
ツールバーの右端の点線付き消しゴムのアイコンで全消し出来ますv

「拡張パレット」の右のレインボーから「赤」を選択します。
赤線で適当にイラストのイメージを描きます。
だいたいOKになったら「レイヤ」の透明度を下げます。
 →
→
赤い線が薄くなったらペン入れの開始開始♪
上部ツールバーの虫眼鏡アイコンで編集する画面サイズが変わります♪
◆保存します
本格的に始める前に一度保存しましょう♪
上部ツールバーの「ファイル」→「別名で保存」
『名前を付けて保存』が開き、各種設定も行います。

保存先の指定です。
ゆきじの場合は ローカルディスク(D:)~yukiji~イラスト~下書き に保存します。

ファイル名はupしやすいので半角英数字を使うのがオススメです。
ゆきじは「shinri_B.D091204」にしました。(しんりのBD絵、09年12月4日~の意味)
ファイル形式を選択します。
『AzPainter2』だけしか使わないなら「Azpainterファイル(*.apd)」で良いです。
ゆきじはsaiやphotoshopなど併用しますので「photoshopファイル(*.psd)」を選択しました。
必要事項が埋まったら「保存(S)」します。
◆ペン入れ

ペン入れ用に新しいレイヤーを用意しましょう♪
左下の□アイコンが「追加」ですv(カーソルをアイコン上に持っていくと説明がでます。)
ツールウィンドウのペン先アイコンにして、コントロールウィンドウのサイズを好みに動かします。
ゆきじは2にしましたv
コントロールの右下の▼を押します。

色の部分が表示されたので、カラーグラデーションの左下端にすると、色が黒になりますv
(拡張パレットから作業してもOK)
ここで確認↓

赤の部分が黒になればOK。
赤の部分と白の部分それぞれに色を入れる事が出来ますよ♪
使いたい方をクリックすれば直ぐ色変更出来るので便利です。
レイヤーウィンドウを確認します。
新しく作ったレイヤー(レイヤ1)に色が付いていればOK。
早速ペン入れ開始★
レイヤ1枚で上手く描けないならレイヤ数枚使って描くといいです(^^)
ゆきじは後からパーツ(肌、髪、服など)毎に線画色を変えられたらと思っているので、それぞれ別レイヤーで線画を描きました。
※注意!
レイヤーは重いのでPCスペックが心配なら、なるべくレイヤーは少なく使用するのが良いです。
多いのが良い訳じゃないの(^^)
右目と左目の大きさがチグハグになったので、補修します。
ツールウィンドウの消しゴム3種の内右から3個目の「消しゴム(ドット)」を選択、サイズ調節(コントロールウィンドウ)しますv
レイヤウィンドウの左下2個目のアイコンでレイヤを「複製」し、目1枚目の左目を消し、目2枚目の右目を消します。
◆レイヤーの非表示
レイヤーを非表示にしたりしながらチェックしましょう。(レイヤの青い■をクリックすると×→非表示になります。)
◆レイヤーの縮小と拡大
左右一つづつの目レイヤーが出来たので、小さかった方の目レイヤー(向かって右)を選択。
上部ツールバー「選択範囲」→「拡大縮小」

%にして100→105とちょっとだけ大きくしたのです。
※縦横比維持は必ずチェックを入れましょう。
◆レイヤの移動

大きさは丁度良くなりましたが位置がずれたので移動します。
ツールウィンドウの矢印付きの十字アイコンを選択。
目的のレイヤーを選択。
普通に画面をクリックしたまま移動すると・・・位置が変わりました♪
が、拡大したので線画が荒くなったような気がするので、拡大した目を下書きに新しく描き直しました。

◆レイヤーの透明度
下書きの時と同じくレイヤの透明度を下げ(下の薄い灰色→元は黒)、新しいレイヤに描きました。
下書きの赤いのが邪魔だったので非表示にしてます。

◆レイヤーの削除
良い感じになったので、レイヤウィンドウの左から3個目、□に赤い×が付いたアイコンで下絵になった目レイヤーを消します。
レイヤウィンドウの左から4個目、□が上下にその間に青い↓が付いたアイコン(下のレイヤと結合)で左右の目レイヤを1つにします。
 →
→
続けて新しいレイヤをつくってどんどんペン入れをします。
◆レイヤーの回転
下書きの体部分が斜めになっているので、調整します。
上部ツールバー「選択範囲」→「任意回転」
右に8度傾けたいので「8」(アンチェイリアスには必ずチェック)にしました。左に8度の場合はマイナス(-8)とします。
 →
→

線画を描くのに回転した下絵の顔が邪魔だったので、下絵の上に一枚レイヤを置いて、顔部分だけ白で適当に塗ってます。
◆レイヤーの複製
しんりの狩衣のペン入れが面倒だったので、着物(服1レイヤ)をレイヤ複製にして(服2レイヤ)とします。
服1レイヤの透明度を下げ、服2レイヤを選択して消しゴム(ドット)で不要な部分を消し、狩衣の襟を描きたしました。


◆円を描く
髪留めの赤玉を描きます。
ツールウィンドウでペンを選択し、更に○アイコンを選択して、新規レイヤーの上で描きます。
※アンチェイリアスにチェックが入っているか確認しましょう。
微妙な位置調整は→付きの十字アイコン(移動ツール)でします。
又、使い終わったら自由線に戻しておきましょう★

これで線画部分が完成したので、不要になった下絵を削除します♪
上部ツールバー「ファイル」~「上書き保存」しましょうv
近いうちに色塗り編をupしますね~♪
_____
◆準備~ペン入れ編はコチラ
◆色塗り編はコチラ
◆~完成編はコチラ
_____
◇ゆきじが参考にさせて頂いたサイトさまv
◆shed tears
→making(このサイト様を参考にテスト描きさせて頂きました)
◆ファンタシースターポータブル2(PSPo2)攻略コミュニティ
→ヘルプ > アバター(トリミング方法を参考にさせて頂きました)
◆abraya本舗
→AzDrawing + AzPainter2_その3 ~AzPainter2:線画の色変更~ (線画の色変えを参考にさせて頂きました)
◇他にも講座サイト様がありました★
◆IRADUKAI(多種ソフトの講座があります★画像クリックからv)
タグ:≫絵技
『Livly Island』『リヴリーアイランド』は、株式会社ゲームポットの登録商標です。
リヴリーアイランドに関わる著作権その他一切の知的財産権は、 株式会社ゲームポットに属します。
このサイトは『リヴリーアイランド』 および株式会社ゲームポットとは一切関係がありません。
このブログの絵文の著作権は管理人が有し、無断転載・配布・加工等は禁止です。※配布以外の絵文のお持ち帰り禁止。
ブログにある版権物等は各出版社や発売元とは一切関係ありません。
≫ キリnice!:54321
→nice!:55555/56789
→nice!:55555/56789






おはよう御座います。
パソコンでそこまでしたことがないので勉強になります!
彩色編も期待してますね^^
by 七不思議 (2009-12-06 08:00)
>七不思議 さま
ありがとうございますv
線画はゆきじもノートPC(vista)になってsaiを使い始めてから始めたのでかなりヘロイです(^^;
でも、楽しいv
線画の色変更がパーツ毎に簡単に出来るのが嬉しいです(笑)
彩色編、記事を書く時間さえGet出来れば直ぐ更新しますね~♪
後は背景と文字を入れたらイラストとしては完成なのですv
by ゆきじ (2009-12-06 21:56)
はじめまして!ちゃびと申します^^
ゆきじ様の講座はとても分りやすくて良かったです~v
色の塗り方が良く分らなかったのですが、この講座でかなり分るようになりました*
これから参考にしたいと思います♪
by ちゃび (2011-05-28 19:26)
>ちゃび さま♪
はじめましてv
講座のようなもの、お役に立てましたなら良かったです~(^^)
私も初めてデジタルでお絵かきした時はさっぱり使い方が分からなかった人でしたのでw
これからどうぞお絵かきを楽しんで下さいね~vvv
by ゆきじ (2011-05-28 20:59)